Step-by-step Guides to add Android App Icon
How to add new icon asset to your Android App using Asset Studio in Android Studio?
This assumes you already have the icon asset and would like to import that you into your app using Android Studio.
The following example is based on the new project template from Android Studio.
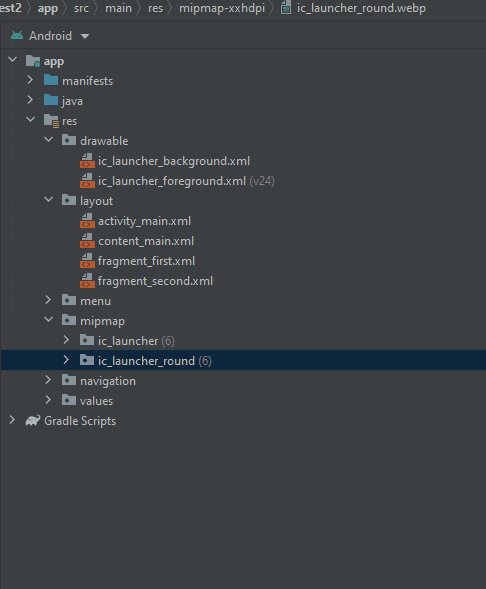
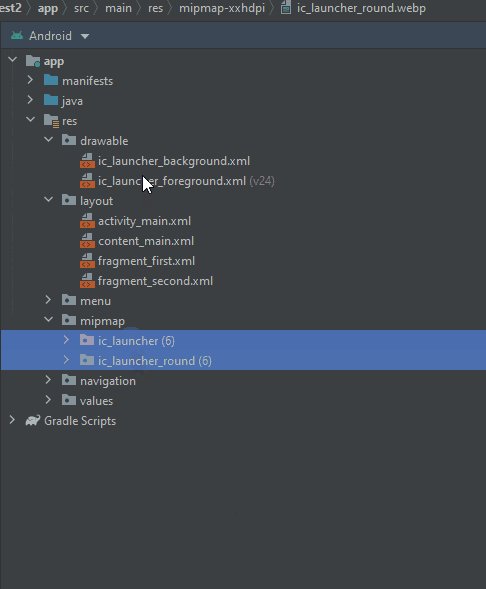
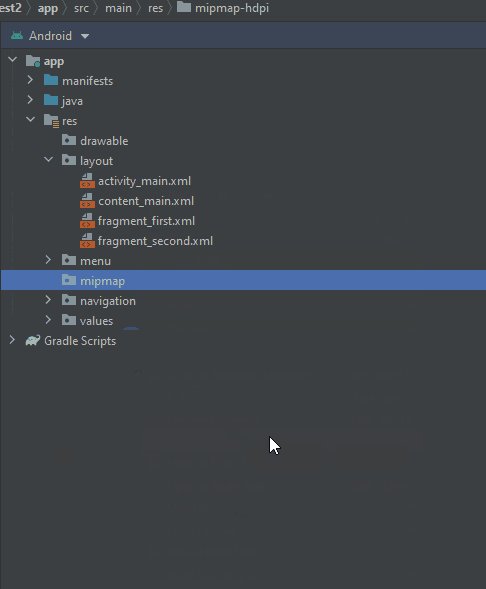
1. Delete all existing icon assets in Android Studio
Delete
ic_launcher.background.xmlandic_launcher_foreground.xmlindrawablefolder. This is just an example, you could be any icon asset file format.Delete all
mipmapfolders which consist of all the icon assets

Tip: This step seems necessary. If I don't clean them up first, Android Studio doesn't seem to generate and overwrites the icon assets correctly. It is less messy in my opinion. You don't have mixed new and old icon assets.
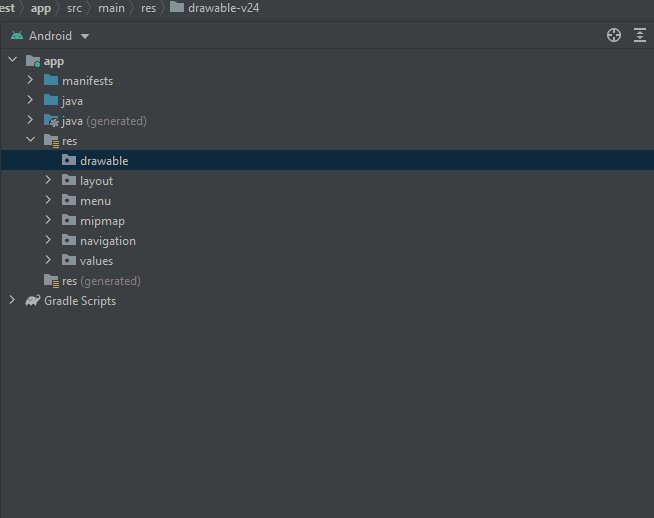
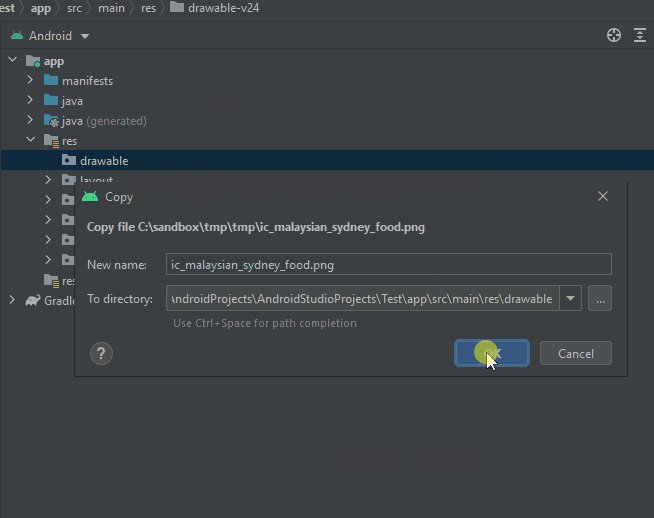
2. Copy your new icon asset into the drawable folder

Tip: This step is optional since the actual icon assets are generated later. However, I prefer to copy the icon asset file into the
drawablefolder so that we can keep a copy of it.
3. Generate launcher icon from image asset
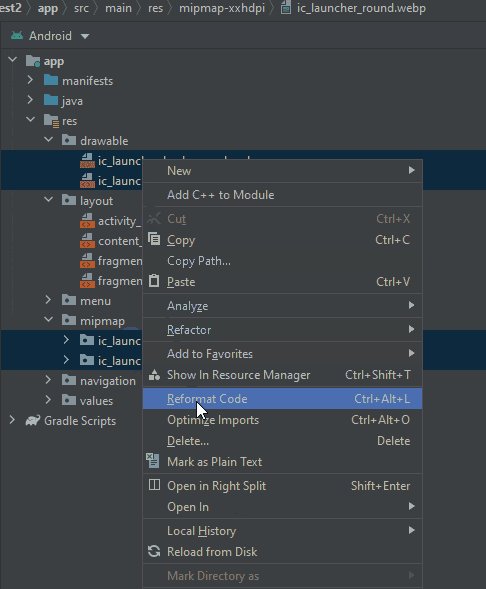
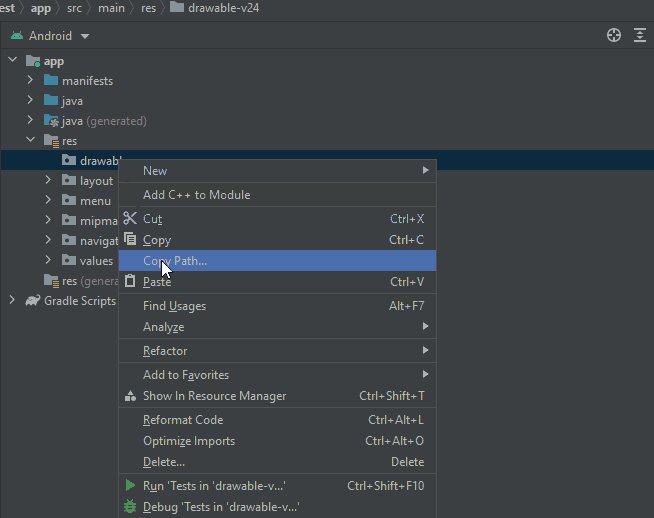
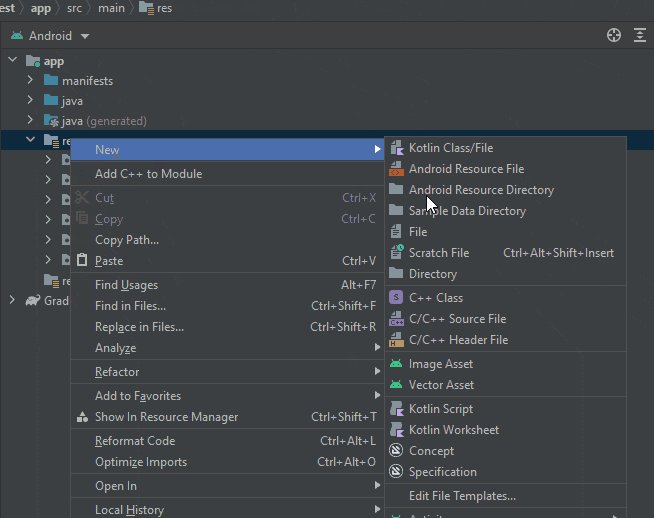
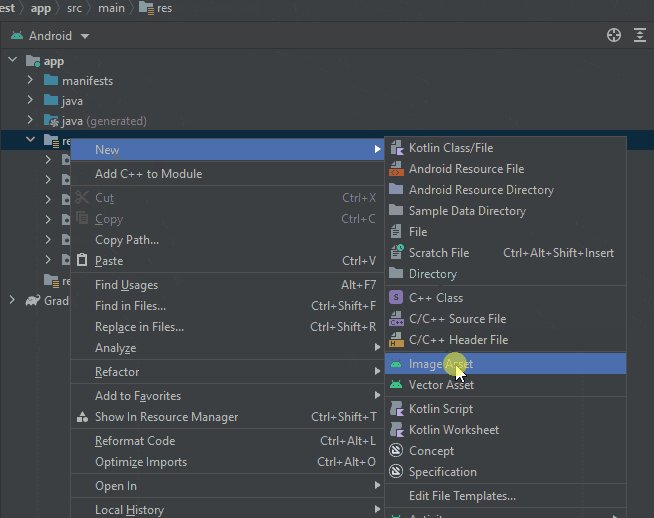
- Right-click in the project window, go to New->Image Asset

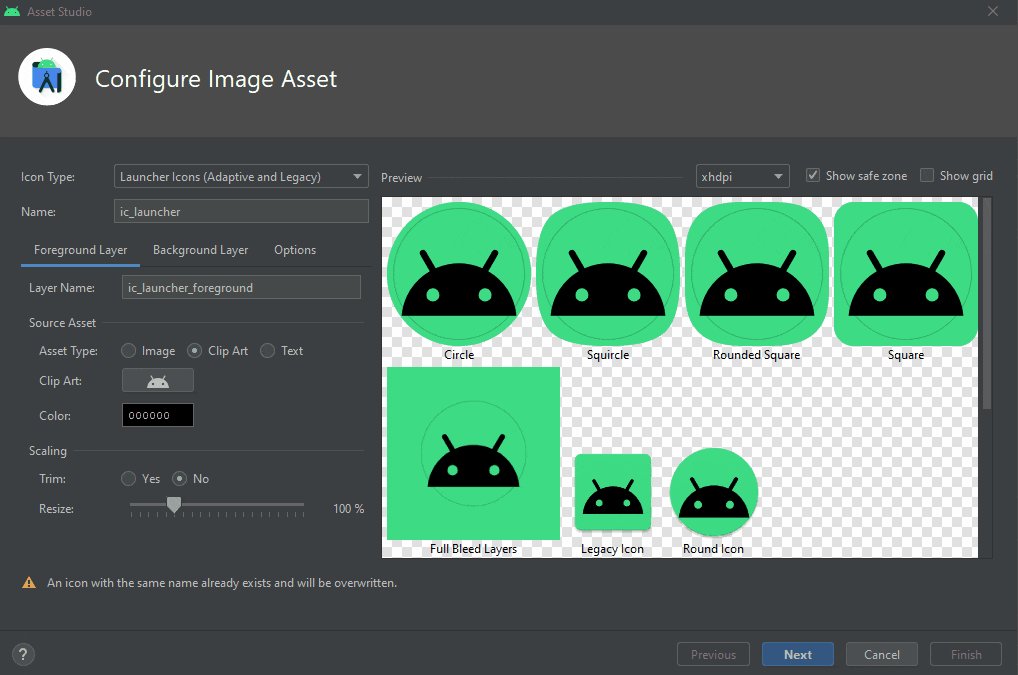
Make sure the Icon Type is Launcher Icons (Adaptive and Legacy), which is the default)
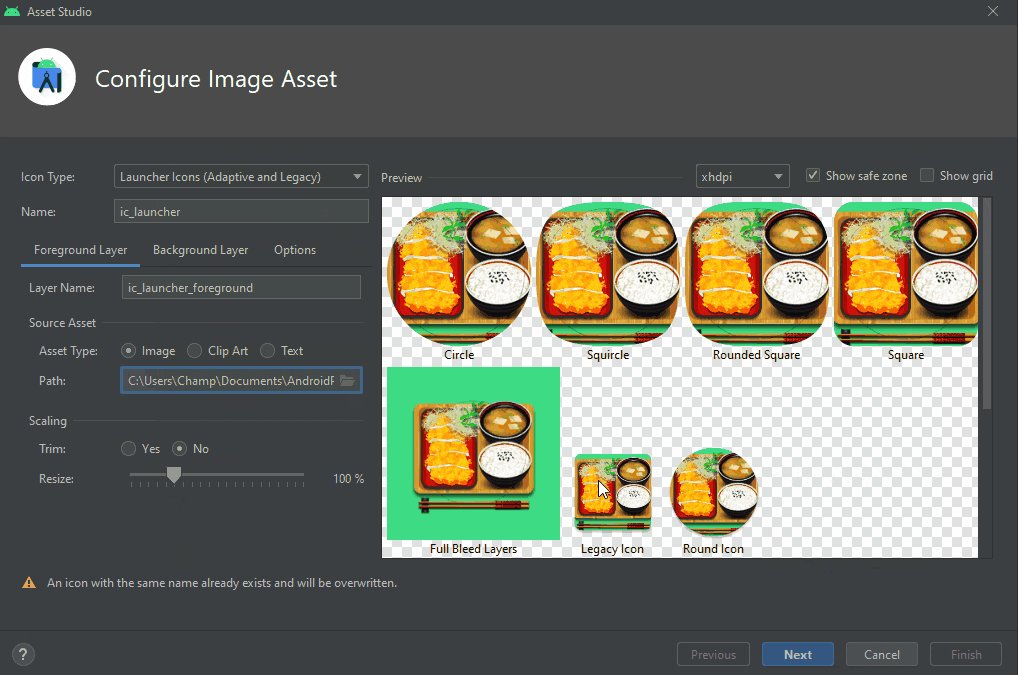
In Foreground Layer, Source Asset, select Image Asset Type. Browse to the icon asset in the
drawablefolder just now.In Scaling, Resize the icon accordingly to fit in your app.
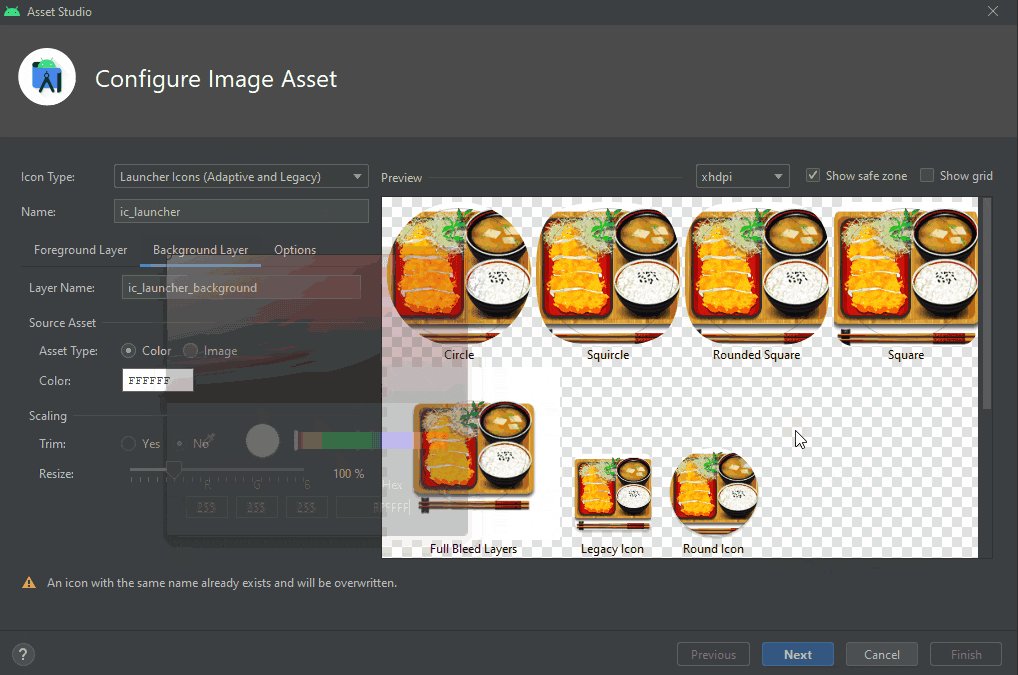
Go to Background Layer, change the Source Asset Type Color to white color (i.e. FFFFFF)
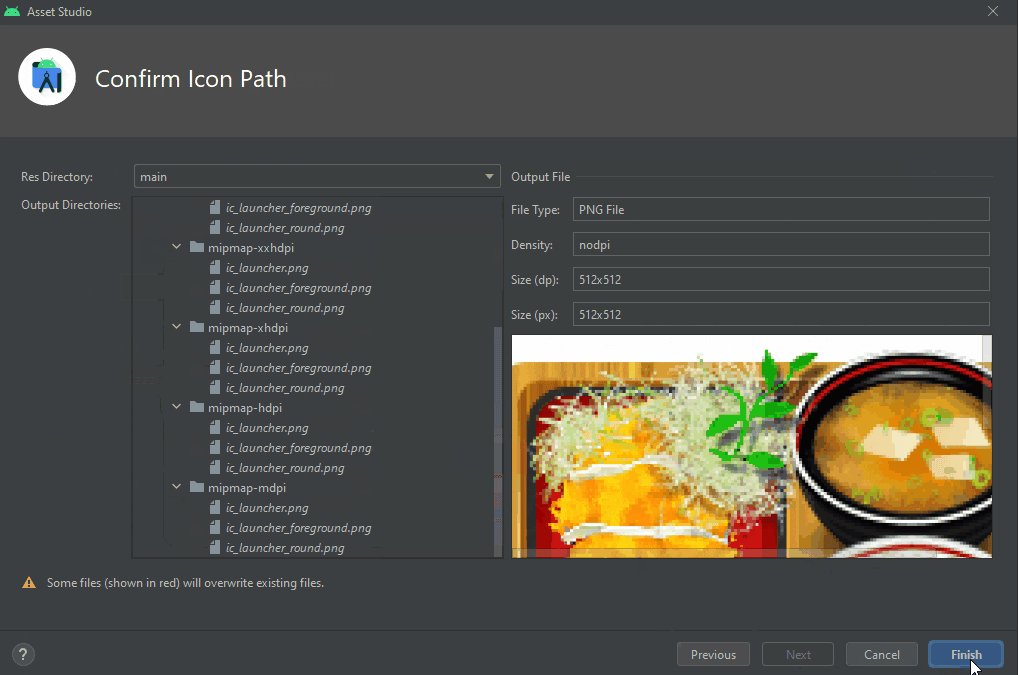
Click Next->Finish. Different screen resolution icon assets are now generated in the
mipmapfolders

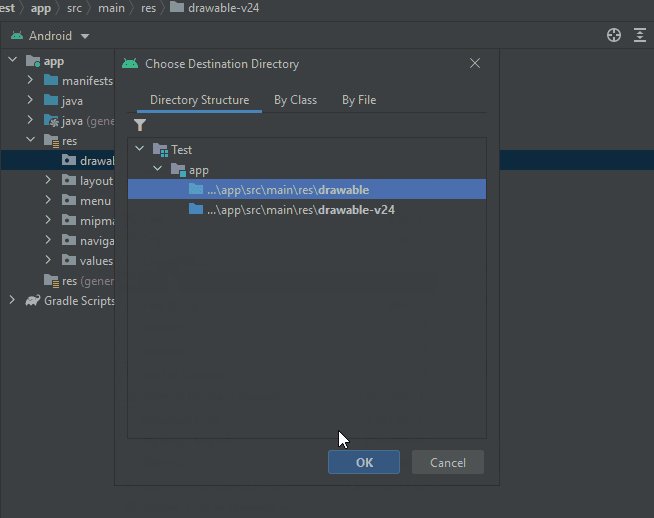
The default Res Directly is debug folder. Make sure you select the main folder, so you app with both debug and release variants.
Done!
Run the app, and you should see your new icon!